Enhancing UIKit Development with Xcode Previews
Written on
Chapter 1: Introduction to Xcode Previews
With the introduction of SwiftUI, one of the standout features that captured my attention was the instant preview capability. This functionality enables developers to visualize the user interface of any view directly in Xcode, eliminating the reliance on a simulator.
Prior to the release of Xcode 15, this preview feature was limited solely to the SwiftUI framework. However, with the latest update, Apple has broadened its application to include UIKit as well.
In this guide, we will explore how to utilize this preview function while developing UIKit applications.
Section 1.1: Using #Preview for UIKit View Controllers
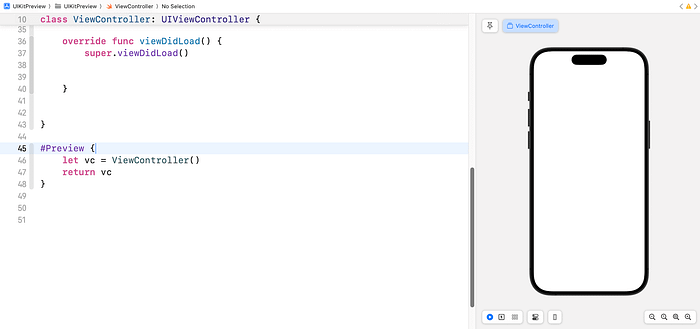
To initiate a preview of a UIKit view or view controller in Xcode, simply create a preview code block with the #Preview macro. Here’s a straightforward example:
#Preview {
let vc = ViewController()
return vc
}
Those familiar with the #Preview feature in SwiftUI will find this syntax recognizable. Once the preview code is entered, Xcode will display an additional pane that showcases your view controller.
As you modify the ViewController code, Xcode instantly reflects those changes. For instance, you might adjust the code as follows:
class ViewController: UIViewController {
lazy var helloButton: UIButton = {
let button = UIButton(configuration: .borderedProminent())
button.setTitle("Hello", for: .normal)
let action = UIAction { action in
print("Hello")
let alertController = UIAlertController(title: "Hello", message: "Hello World", preferredStyle: .alert)
let alertAction = UIAlertAction(title: "Okay", style: .default)
alertController.addAction(alertAction)
self.present(alertController, animated: true)
}
button.addAction(action, for: .touchUpInside)
button.translatesAutoresizingMaskIntoConstraints = false
return button
}()
override func viewDidLoad() {
super.viewDidLoad()
self.view.addSubview(helloButton)
helloButton.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
helloButton.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true
}
}
The preview pane will display a button labeled "Hello." Similar to the SwiftUI experience, you can verify the user interface right in the preview, and pressing the button will trigger an alert.

Section 1.2: Previewing View Controllers Designed in Interface Builder
The #Preview macro is also applicable for previewing view controllers that you’ve created in Interface Builder (Storyboard). If you have set up a view controller with a storyboard ID, you can use the following code to preview it in Xcode:
#Preview("LoginView") {
let vc = UIStoryboard(name: "Main", bundle: nil).instantiateViewController(withIdentifier: "LoginView") as UIViewController
return vc
}
Here, you instantiate the view controller using the instantiateViewController method, allowing you to preview it directly within Xcode. You can also assign a name to the preview (for instance, LoginView).
Chapter 2: Summary of Features
The first video titled "Xcode Previews for UIKit Applications" delves into how developers can leverage the Xcode previews feature to enhance their UIKit app development workflow.
The second video titled "Did you know that Xcode Previews also work with UIKit?" provides insights into the expanded functionalities of Xcode previews that now include UIKit, offering a streamlined approach to interface design.
In summary, with Xcode 15's release, Apple has significantly enhanced the instant preview capability, which was once exclusive to SwiftUI, to now encompass UIKit. Developers can efficiently visualize the user interface of any UIKit view or view controller using the #Preview macro, thereby eliminating the need for a simulator. This feature extends to view controllers designed in Interface Builder as well. Utilize this preview capability to streamline your UIKit development process.