Inspiring Blog Portfolios to Elevate Your Website Design
Written on
Chapter 1: Crafting an Engaging Blog Portfolio
Creating an impressive blog portfolio can be a daunting task. Even the most skillfully designed portfolios can face mixed opinions from developers. Portfolios require continual updates and rebranding to remain relevant. While this guide does not claim to showcase the ultimate portfolios, it offers insightful tips to assist you in building an effective one.
I have gathered valuable advice from various portfolio examples that you can integrate into your upcoming website design. These portfolios have piqued my interest during my research and may spark inspiration for you as well. Analyzing these portfolio blogs highlights the effective application of essential web development techniques and outstanding UI/UX design.
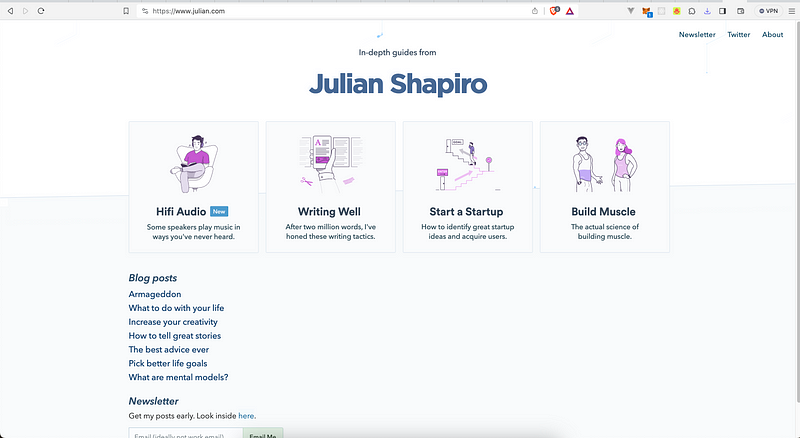
Section 1.1: Julian.com

This portfolio website flawlessly combines cutting-edge web technologies with a design that is fully responsive, adhering to modern web design standards.
Key Takeaways:
- Thoughtful choice of fonts, colors, and images/icons.
- Well-written content focusing on clarity.
- Strong emphasis on readability.
- Features for both dark and light modes.
- Consideration of UI/UX principles.
Built with Webflow, the site features a captivating design. The blog section stands out with its engaging language and offers excellent guidance. Explore Julian's work here: julian.com.
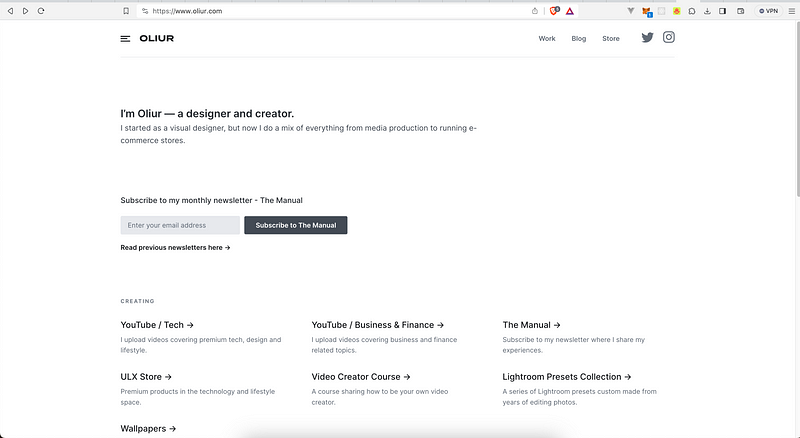
Section 1.2: Oliur.com

Oliur's minimalist website distinguishes itself with its elegant design, effectively using whitespace, color, and imagery.
Key Takeaways:
- Skillful use of color, images, and typography.
- Utilization of whitespace for a tidy, uncluttered look.
- Simple, minimalistic design principles.
- Strong focus on readability.
- Implementation of dark and light mode features.
The site achieves an appealing aesthetic through a balanced interplay of black and white hues, along with subtle animations and a thoughtful use of whitespace. Discover Oliur’s portfolio at oliur.com.
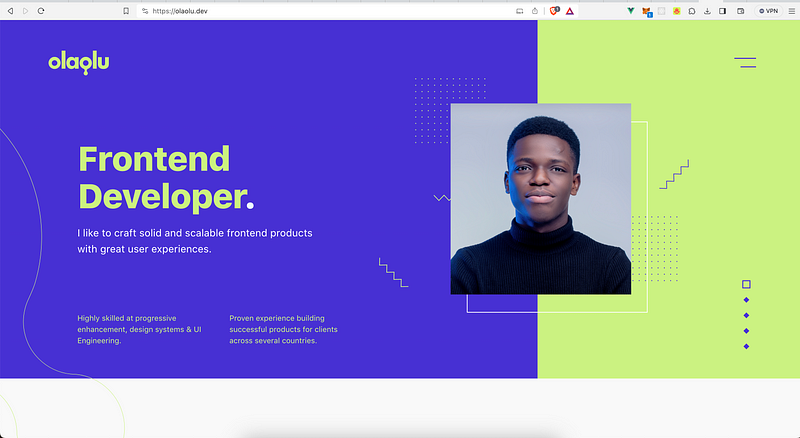
Section 1.3: Olaolu.dev

This unique portfolio website captivates with smooth animations and a thoughtful pixel layout. It features well-selected web fonts and a harmonious color scheme.
Key Takeaways:
- Effective color, image, and font selection.
- Focus on readability.
- Engaging animations to enhance user interaction.
- Strategic use of white space.
- Well-crafted written content.
Developed using Vue.js, this site serves as a superb example of a blog portfolio. Check out Olaolu's work at olaolu.dev/shelf.
Section 1.4: Pierre.io

Pierre's minimalistic portfolio radiates simplicity and elegance, enhanced by a dark theme that adds sophistication.
Key Takeaways:
- Strategic color and font choices.
- Emphasis on whitespace for a clean layout.
- Minimalistic design for an intuitive user experience.
- Focus on readability.
- Integration of dark mode functionality.
Explore Pierre's portfolio at pierre.io.
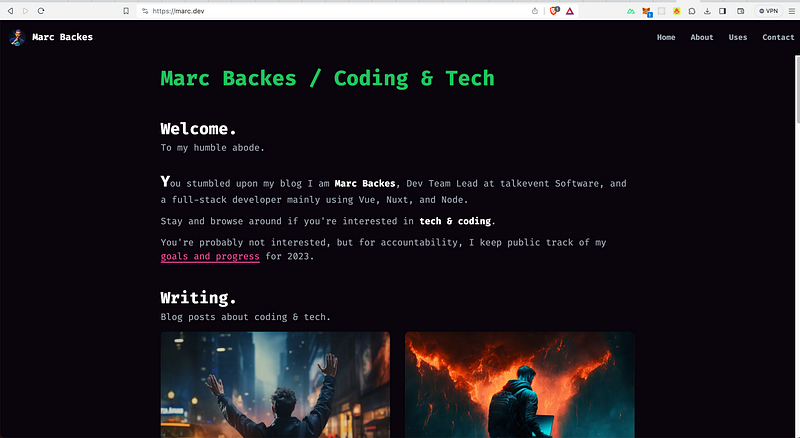
Section 1.5: Marc.dev

Marc Barkes' portfolio, developed with Nuxt (a Vue.js framework), is notable for its thoughtful design and engaging elements.
Key Takeaways:
- Strategic color usage for visual interest.
- Well-written content.
- Stylish animations that enhance user experience.
- Strong focus on readability.
- Dark and light mode options.
The blog section offers a particularly neat presentation, with a meticulously designed dark mode that provides a comfortable visual experience. Visit Marc Barkes’ portfolio at marc.dev/blog.
Conclusion
I welcome you to share any portfolio blogs that have caught your attention and that you would recommend. Your feedback is greatly appreciated!
Thank you for engaging with this guide. I encourage you to share it with others who may find it valuable. If you have questions, suggestions, or simply wish to connect, feel free to reach out to me on X via @amjohnphilip. Your interaction is valued!
More Reads
Top 5 Vue.js Frameworks You Should Check Out
Vue.js Frameworks To Kickstart Your Development
javascript.plainenglish.io
5 Big Mistakes I Made as a Junior Developer
- Getting Overwhelmed by Too Many Tools
javascript.plainenglish.io
PlainEnglish.io ?
Thank you for being part of the In Plain English community! Before you go: Be sure to clap and follow the writer. Learn how you can also write for In Plain English. Follow us: X | LinkedIn | YouTube | Discord | Newsletter. Visit our other platforms: Stackademic | CoFeed | Venture.
Chapter 2: Portfolio Inspirations
Explore five stunning portfolio websites that serve as excellent sources of web design inspiration.
Discover the top five websites of February 2022, including portfolios and agency sites that exemplify great design.